-
- Downloads
initial commit
parent
89521c70
No related branches found
No related tags found
Showing
- src/main/webapp/com/ardublock/reference/loop.html 84 additions, 6 deletionssrc/main/webapp/com/ardublock/reference/loop.html
- src/main/webapp/com/ardublock/reference/loop.png 0 additions, 0 deletionssrc/main/webapp/com/ardublock/reference/loop.png
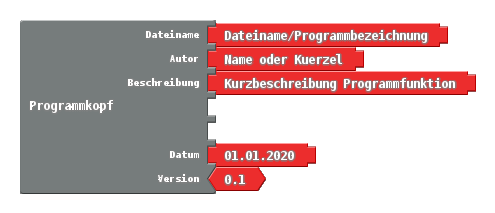
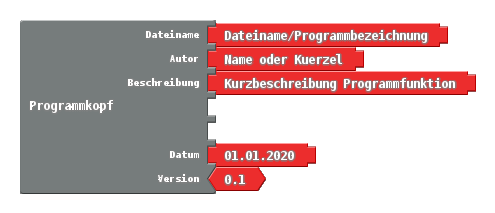
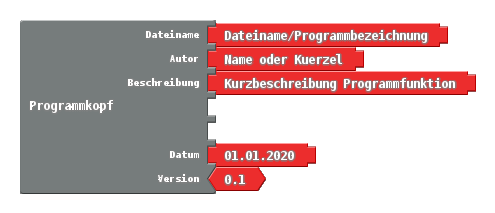
- src/main/webapp/com/ardublock/reference/program_comment.html 127 additions, 7 deletionssrc/main/webapp/com/ardublock/reference/program_comment.html
- src/main/webapp/com/ardublock/reference/program_comment.png 0 additions, 0 deletionssrc/main/webapp/com/ardublock/reference/program_comment.png

| W: | H:
| W: | H:



| W: | H:
| W: | H: